Ada yang perlu diedit lagi mengenai judul posting pada template blog ini (Thesis SEO Blogger Template). Mengapa perlu diedit? Karena bila saya memberi judul posting yang cukup panjang hingga 2 baris, ternyata antara baris pertama dan kedua judul posting terlihat berhimpitan atau tumpang tindih sehingga tidak enak untuk dilihat.
Agar jarak atau tinggi antarbaris judul posting menjadi lebih renggang, maka perlu diperbesar nilai pada line-height-nya. Lalu, di manakah letak kode untuk mengubah nilai line-height judul posting pada template ini? Line-height judul posting template ini dapat ditemukan pada susunan kode seperti di bawah ini.
 |
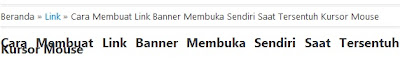
| Judul posting sebelum diubah nilai line-height-nya. |
.post h1, .post h2 {
color:#007ACC;
font-family:'Segoe UI', Calibri, 'Myriad Pro', Myriad, 'Trebuchet MS', Helvetica, sans-serif;
font-size:18px;
font-weight: normal;
line-height:0.5em;
margin:0;
padding:0 0 5px;
}
color:#007ACC;
font-family:'Segoe UI', Calibri, 'Myriad Pro', Myriad, 'Trebuchet MS', Helvetica, sans-serif;
font-size:18px;
font-weight: normal;
line-height:0.5em;
margin:0;
padding:0 0 5px;
}
Di situ terlihat kalau nilai line-height-nya adalah sebesar 0.5em. Maka perlu diubah nilai tersebut dengan yang lebih besar agar terdapat spasi antarbaris judul posting. Misalnya saja, nilainya diganti menjadi 1.3em sehingga bila ada posting yang judulnya memuat hingga 2 baris maka tampilannya akan tampak seperti di bawah ini.
 |
| Tampilan judul posting yang telah diperbesar nilai line-height-nya. |
Tidak ada komentar:
Posting Komentar