Beberapa waktu yang lalu saya memasang widget artikel terbaru yang saya dapat dari master blogger. Widget tersebut menggunakan script json feed. Di dalam tutorial pemasangan widget tersebut, sang master menyarankan agar menghosting sendiri file javascript tersebut. Tujuannya adalah untuk menghindari jika sewaktu-waktu script tersebut terhapus.
Sang master lalu memberi saran untuk menghosting/men-upload file atau dokumen javascript itu di Google Code. Layanan dari Google ini tidak berbayar alias gratis. Selain menyimpan file JavaScript, di sini juga dapat menyimpan file lainnya, seperti PHP, AJAX, dan lain sebagainya.
Lantas, bagaimanakah cara hosting file di Google Code? Berikut ini langkah-langkah yang saya pernah lakukan.
1. Kunjungi alamat http://code.google.com/hosting/
2. Klik "Sign in to create a project".
3. Berikutnya masuk menggunakan Akun Google.
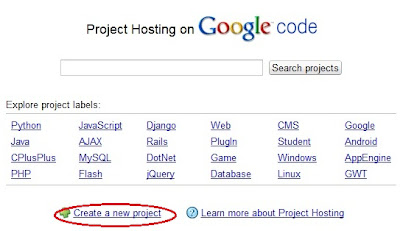
4. Klik "Create a new project".
5. Isi poin-poin yang diminta:
6. Selanjutnya klik tombol "Create project".
7. Klik menu "Download".
8. Klik "New Download".
9. Isi pada bagian "Summary", dan "Description", kemudian klik tombol "Pilih File" untuk memilih file yang akan diupload. Setelah itu klik tombol "Submit file".
Sumarry : isi dengan judul dari file Anda.
Description: isi dengan deskripsi file Anda.
File: pilih file yang akan di-upload.
Label: keterangan label untuk mengelompokan file.
10. Klik nama file yang akan diambil alamat tautannya.
11. Selanjutnya akan tampil halaman seperti di bawah ini.
Klik kanan pada link file tersebut dan pilih "Salin alamat tautan" maka alamat tautan file tersebut adalah seperti berikut:
http://klikmunadi.googlecode.com/files/jsonfeed.js
Demikian pengalaman saya dalam menghosting file javascript di Google Code. Semoga bermanfaat bagi Anda.
2. Klik "Sign in to create a project".
 |
| Klik "Sign in to create a project". |
3. Berikutnya masuk menggunakan Akun Google.
 |
| Sign in dengan akun Google. |
4. Klik "Create a new project".
 |
| Klik "Create a new project". |
5. Isi poin-poin yang diminta:
 |
| Isi semua data yang diminta. |
- Project name: nama project yang nantinya akan menjadi alamat Google Code Anda
- Project summary: keterangan singkat mengenai project Anda di Google Code.
- Description: penjelasan dari Project sumnary secara detail.
- Version control system: pilih Mercurial
- Source code license: pilih GNU GPL v3
- Project label(s): label dari nama project tersebut (optional/tidak diisi juga tidak apa-apa)
6. Selanjutnya klik tombol "Create project".
7. Klik menu "Download".
 |
| Klik "Downloads". |
8. Klik "New Download".
 |
| Klik "New download". |
9. Isi pada bagian "Summary", dan "Description", kemudian klik tombol "Pilih File" untuk memilih file yang akan diupload. Setelah itu klik tombol "Submit file".
 |
| Submit file |
Description: isi dengan deskripsi file Anda.
File: pilih file yang akan di-upload.
Label: keterangan label untuk mengelompokan file.
10. Klik nama file yang akan diambil alamat tautannya.
 |
| Klik nama file yang dipilih. |
11. Selanjutnya akan tampil halaman seperti di bawah ini.
 |
| Klik kanan pada nama file. |
http://klikmunadi.googlecode.com/files/jsonfeed.js
Demikian pengalaman saya dalam menghosting file javascript di Google Code. Semoga bermanfaat bagi Anda.
Tidak ada komentar:
Posting Komentar